Bài viết này sẽ hướng dẫn bạn làm một form đăng nhập (Login Form) trên blog với phong cách của Wordpress. Như vậy sẽ tiết kiệm thời gian cho độc giả khi họ muốn để lại nhận xét kèm avatar trên blog của bạn mà quên chưa đăng nhập, thay vì phải gõ địa chỉ trang chủ của Blogger.
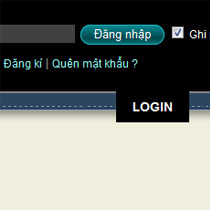
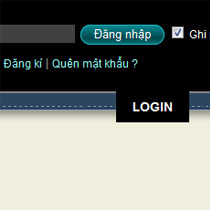
Xem demo
Chèn đoạn CSS sau phía trên thẻ </b:skin> trong template:
#slide-panel{background-color:#000;border-bottom:2px solid #838383;display:none;height:80px;margin:auto;padding-top:20px}
.slide{width:950px;margin:auto}
.btn-slide:link,.btn-slide:visited{color:#fff;float:right;display:block;font-size:14px;text-transform:uppercase;font-weight:bold;height:28px;padding:3px 0 3px 0;line-height:28px;text-align:center;text-decoration:none;width:80px;font-family:Arial;background:#000;margin-top:-2px}
.loginform{width:950px;margin:0 auto;color:#999;font-family:Arial,Helvetica,sans-serif}
.formdetails{color:#FFF;font-size:12px;padding:5px}
.formdetails input{border:none;padding:2px 5px;background-color:#EFEFEF}
.loginregister{color:#999;padding:5px}
.loginregister a:link,.loginregister a:visited{color:#90fff6;font-size:12px}
.loginregister a:hover{color:#fff}
.loginform h2{padding:10px 10px 10px 0;font-size:18px;font-weight:normal;text-transform:uppercase}
.loginform ul li{display:inline}
.loginform ul li a:link,.loginform ul li a:visited{color:#FFF;font-size:12px;text-decoration:underline}
input#signIn{color:#fff;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiajSfkS5waJSHTeXqwP8KFK90bLALtUFgE_-AUTmsC7OYGWe-NlNjRclg0hEIUipk_9HJrR5oavzOgQHzQh3jm90-PAvjA5tuZrRi2jfVFse98dBnk5HcVFLvCj1CLkdHLbizaRfzY5g4/) no-repeat;width:94px;height:25px;cursor:pointer;padding-bottom:5px}
input#Email,input#Passwd{background:#414141;color:#fff}
input:focus#Email,input:focus#Passwd{background:#545454}
Tiếp theo, chèn đoạn code sau ngay bên dưới
</head>:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){$(".btn-slide").click(function(){$("#slide-panel").slideToggle("slow");});});
</script>
<div id='slide-panel'><div class='loginform'><div class='formdetails'>
<form action='https://www.google.com/accounts/ServiceLogin?service=blogger&continue=https%3A%2F%2Fwww.blogger.com%2Floginz%3Fd%3Dhttp%253A%252F%252Fwww.blogger.com%252Fhome%26a%3DADD_SERVICE_FLAG&passive=true&alinsu=0&aplinsu=0&alwf=true&ltmpl=start&skipvpage=true&rm=false&showra=1&fpui=2&naui=8#s01' method='post'>
<label for='log'>Username : </label><input id='Email' name='Email' size='20' type='text'/>
<label for='pwd'>Password : </label><input id='Passwd' name='Passwd' size='20' type='password'/>
<input id='signIn' name='signIn' type='submit' value='Đăng nhập'/>
<label for='rememberme'><input checked='checked' id='rememberme' name='rememberme' type='checkbox' value='forever'/> Ghi nhớ</label>
</form></div>
<div class='loginregister'>
<a href='https://www.blogger.com/signup.g' target='_blank'>Đăng kí</a> | <a href='http://www.blogger.com/forgot.g' target='_blank'>Quên mật khẩu ?</a>
</div></div></div>
<div class='slide'><a class='btn-slide' href='#'>Login </a></div>
Save template và xem thành quả.
Este artigo irá orientá-lo para um formulário de login ( Entrar Form ) no blog com o estilo do Wordpress . Isto vai poupar tempo para os leitores quando eles querem deixar um comentário com o seu avatar no blog, mas esqueci de log in, em vez de digitar o endereço da home page do Blogger .
# Deslize painel {background-color: # 000; border-bottom: 2px solid 0 3px{border: none; padding: 5px 2px; background-color: # efefef} inputloginregister {color: # 999; padding: 5px}. . loginregister a: link, loginregister a: visited {color: # 90fff6; font-size. : 12px} loginregister a: hover {color: # fff}.LoginForm h2 {padding: 10px 10px 10px 0; font-size:. 18px; font-weight: normal; text-transform: uppercase} . LoginForm ul li {display: inline} LoginForm ul li a:.. link, LoginForm ul li
em, insira o seguinte código abaixo do </ head> :<script src = 'http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js "type =" text / javascript '/><scriptid = 'slide no painel'> <div class='loginform'> <div class='formdetails'>forma <method = 'post'><Label for='log'> Nome de usuário: </ label> <input size='20' name='Email' id='Email' type='text'/><rótulo para = 'pwd "> Senha: </ label> <input size='20' name='Passwd' id='Passwd' type='password'/><input id = 'signIn' name = 'signIn' type = 'valor submit' 'Entrar' = /><input checked='checked' for='rememberme'> <Label type='checkbox' name='rememberme' id='rememberme' value='forever'/> Lembre-se </ label></ form> </ div><div class='loginregister'><a href='https://www.blogger.com/signup.g' target='_blank'> Register </ a> | <a href = "http://www.blogger.com/forgot.g" target = "_blank"> Esqueceu sua senha? </ a></ div> </ div> </ div><div class = 'slide' <a> class='btn-slide' href='#'> Login </ a> </ div>Salve o template e ver os resultados.


Olá minha querida amiga Edilene!!!
ResponderExcluirBela dica minha amiga, adorei!!!
No meu mantenho um link para login, pois retirei aquela tarja chata que ficava sobre o cabeçalho, este fica bem mais chique, valeu!!!
Tenha uma linda noite!!!
Beijos e muita paz!!!
Obrigada, amigoduu!
Excluir